Piksera, CMS & More
Hey and welcome again — it’s great to have you here!
In this first lecture, I just want to give you a friendly walkthrough of what this course is all about, who it’s for, what we’re going to cover together, and how you can get the most out of it.
Whether you’re a total beginner to website building, or someone who just wants a faster way to launch a site — Piksera CMS is going to be your new best friend.
So… What is Piksera CMS?
Piksera is a powerful yet incredibly beginner-friendly content management system — or CMS — that lets you build, customize, and manage websites, blogs, and even online stores, without needing to write a single line of code.
It comes with a live editor, drag-and-drop functionality, modular blocks, and built-in tools for SEO, eCommerce, blogging, and more.
The best part? You can launch a professional site within a few hours, and you stay in control of every element — the layout, the content, the design, the pages — all without hiring a developer.
What This Course Will Cover
So, what are we doing in this course?
This is a complete beginner’s journey. We’ll be going step-by-step, starting from scratch, and by the end, you’ll have a working Piksera website of your own — fully customized and ready to go live.
Here’s a quick overview of the topics we’ll be diving into:
- Getting Started: How to install Piksera CMS on your computer or web server
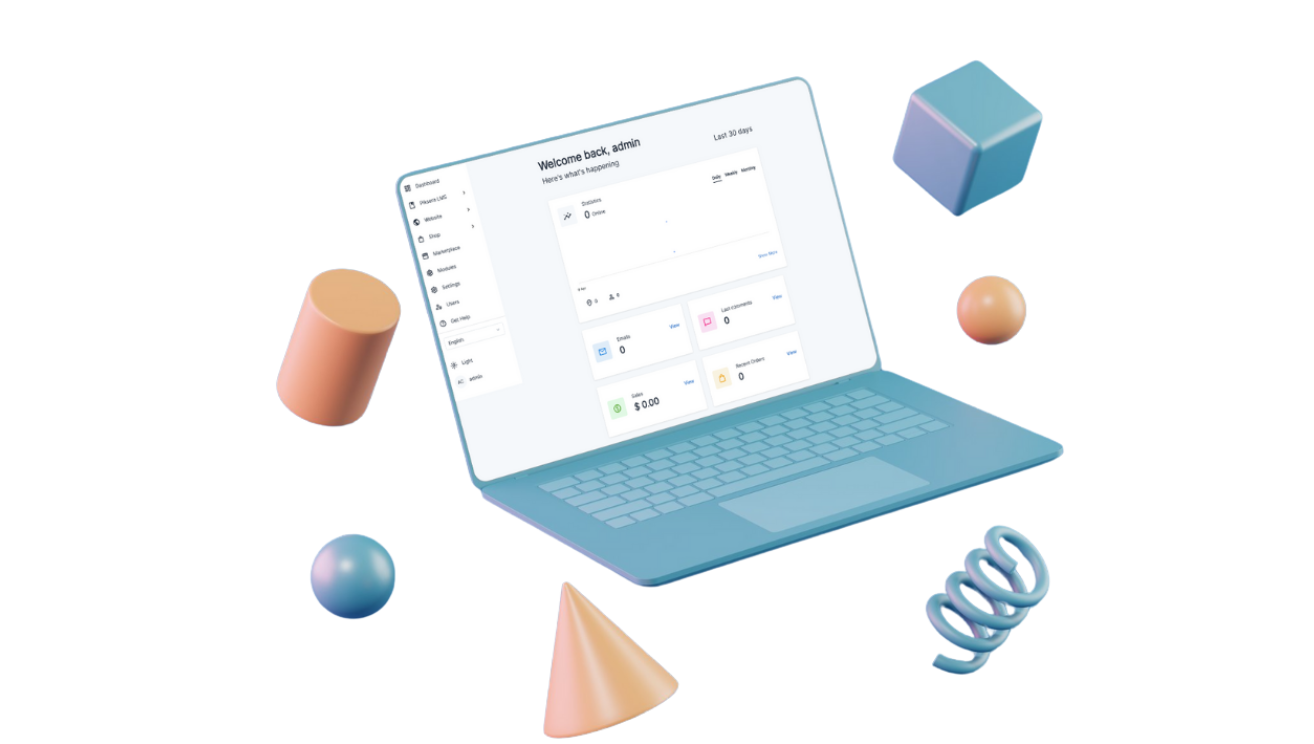
- Understanding the Dashboard: Admin panel overview and how to navigate everything
- Live Editing and Drag & Drop: Creating pages visually with the editor
- Design and Layouts: Working with templates, customizing headers, footers, and sections
- Creating a Blog: Writing and publishing content, managing categories and articles
- Building an Online Store: Adding products, managing orders, payment setup
- Using Modules and Plugins: Extending your site’s functionality
- Settings and Optimization: SEO tools, performance, and backups
- User Roles: Adding team members or clients, managing permissions
And along the way, I’ll also share tips and best practices — things I’ve learned while working with Piksera in real projects.
Who Is This Course For?
This course is for:
Creators, freelancers, and entrepreneurs looking to launch a site quickly
Small business owners wanting a solid online presence
Anyone who purchased or licensed Piksera CMS and wants to hit the ground running
You don’t need any coding skills. You don’t need design skills. If you can drag and drop — you’re good to go.
Important Note About Access
Now before we dive in, here's something important:
After this introductory lecture, the rest of the course will be locked — and only accessible to verified clients who have purchased Piksera CMS or hold a valid license.
This course is designed specifically to support our customers, and it’s included as part of our official onboarding and training resources.
So if you're watching this and you haven’t yet grabbed your license — no worries! You can get one directly from piksera.com and you’ll gain full access to this course, plus support and additional templates.
A Few Quick Tips
Before we wrap up this intro:
- Watch the lessons in order — each one builds on the last.
- Pause and practice — try things out inside your own Piksera install.
- Use the docs and help center — at any point, visit support.piksera.com for articles and answers.
And most of all — have fun with it. Play around. Break stuff. That’s how you learn.
Final Words Before We Start
I’m really excited you’re here and I can’t wait to see what you build with Piksera CMS.
So let’s not waste time — go ahead and jump into the next lesson where we’ll get your environment set up and Piksera CMS installed, step-by-step.
I’ll see you there!